Unity 6 Web 새로운 기능과 개선 사항, 최적화 팁 살펴보기
- #Unity6
- #Unity Web
- #WebGL
- #WebGPU
- #Mobile Web

개요
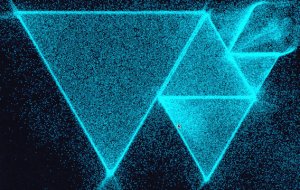
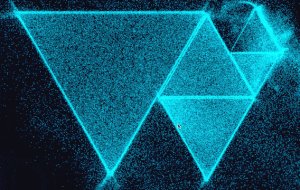
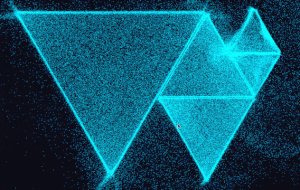
이 아티클에서는 Unity 6의 Web 빌드 동작 방식, 새로운 기능, 성능 향상 옵션, 그리고 웹 개발 시 활용할 수 있는 최적화 팁에 대해 설명합니다. Unity 6부터 WebGL은 Unity Web으로 불리며, WebGL과 WebGPU 빌드를 모두 지원하여 개발자에게 유연성을 제공합니다. 이를 통해 개발자는 각 플랫폼의 특성에 맞게 효율적으로 작업할 수 있으며, 최신 그래픽 기술을 활용해 수많은 파티클 렌더링 같은 고성능 콘텐츠를 구현할 수 있습니다. 또한, 모바일 브라우저 지원, 최적화 기능, 그리고 웹 개발에 유용한 진단 도구를 제공하여 개발자들이 더 나은 사용자 경험을 구현할 수 있도록 지원합니다.
Unity Web 빌드 파이프라인
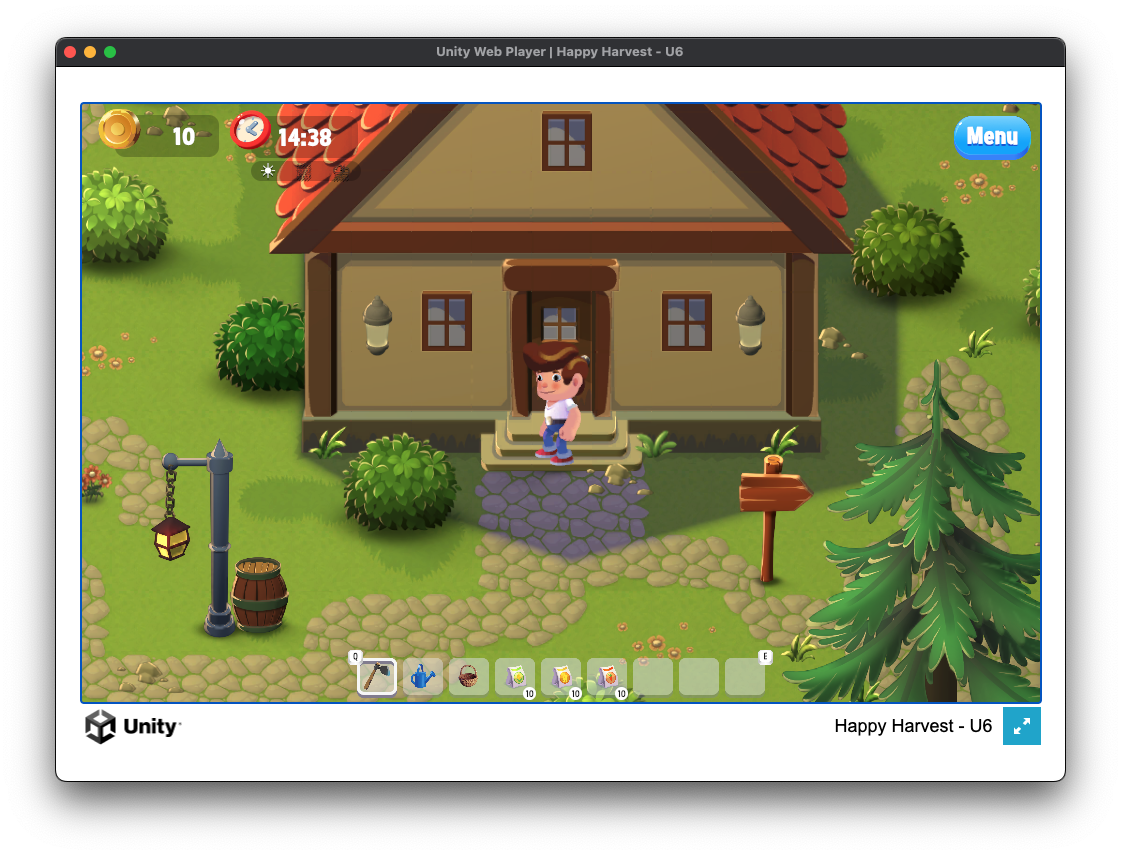
Unity 6의 Web 빌드는 다른 플랫폼과는 다른 과정을 거쳐 진행됩니다. 먼저 C# 게임 로직과 관리되는 어셈블리를 결합한 후, 사용되지 않는 코드를 제거하는 과정을 거칩니다. 그 후 이 어셈블리들은 IL2CPP(Intermediate Logic to C++) 컴파일러를 통해 C++ 코드로 변환됩니다. 이렇게 변환된 C++ 코드는 툴체인을 사용하여 WebAssembly 바이너리로 변환되며, 이는 웹의 실행 파일과 같은 역할을 합니다. 모든 최신 웹 브라우저는 WebAssembly를 JavaScript와 함께 실행할 수 있으며, WebAssembly는 거의 네이티브에 가까운 속도로 실행됩니다. 이러한 체인의 복잡성 때문에 초기 빌드 시간이 오래 걸릴 수 있으며, 이에 대해서는 개선 작업이 진행 중입니다. 또한 Unity Web은 다른 플랫폼처럼 설치 과정이 필요하지 않다는 점에서 독특합니다.

브라우저에서 Unity Web 로딩 과정
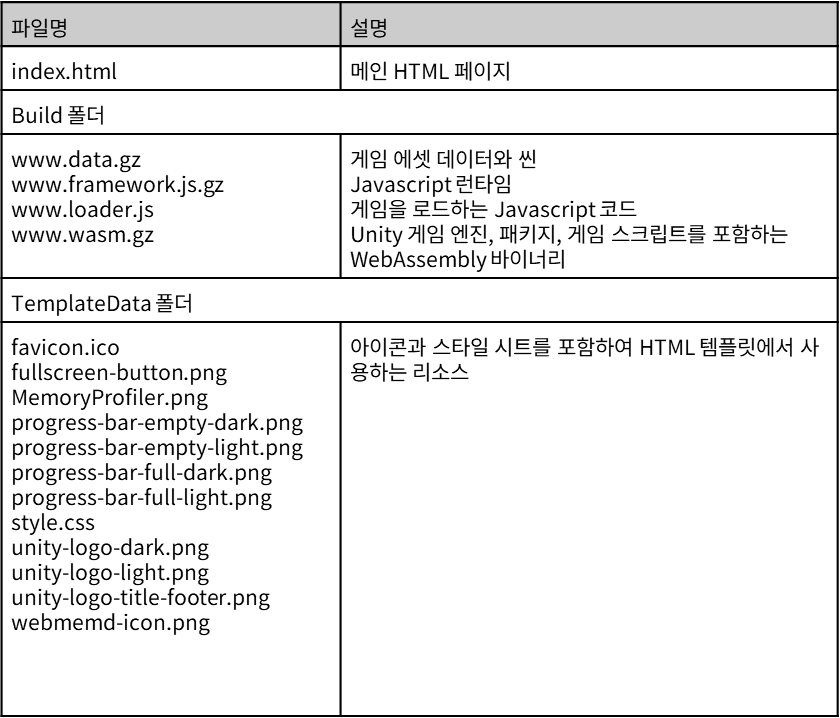
빌드를 하게 되면 다음과 같은 파일이 생성됩니다.

브라우저가 웹 페이지를 로드하는 과정은 여러 단계로 이루어집니다. 먼저, 브라우저는 index.html 파일을 로드하여 페이지의 요소들을 정의합니다. Unity 콘텐츠는 WebGL 2 그래픽스 API를 사용해 캔버스에 렌더링됩니다. 캔버스 아래에는 아이콘, 텍스트, 전체 화면 버튼과 같은 다양한 요소들이 배치되어 있으며, style.css 스타일시트는 이러한 요소들의 위치, 크기, 스타일을 지정하는 데 사용됩니다.
www.loader.js는 가장 먼저 로드되는 JavaScript 파일로, Unity 게임의 주요 부분을 로드하는 역할을 합니다. 이 외에도 다섯 개의 .png 파일이 아이콘과 버튼으로 사용되며, favicon.ico는 브라우저 탭에 표시되는 아이콘입니다.
www.framework.js.gz 파일은 웹 페이지의 기능(예: WebGL 렌더링 및 입력 이벤트)을 Unity 게임 엔진 런타임과 연결하는 JavaScript 함수들을 포함하고 있으며, 게임에서 사용하는 JavaScript 플러그인들도 포함됩니다. www.data.gz는 게임에 포함된 모든 에셋 데이터를 단일 다운로드로 제공하는 파일로, 씬, 메시, 텍스처, 오디오 등을 포함하고 있습니다. 이 파일이 커질 경우, Addressables 시스템을 사용해 에셋을 더 작은 파일로 나누어 필요할 때마다 다운로드하는 것이 좋습니다.
마지막으로 www.wasm.gz는 주요 게임 바이너리 실행 파일입니다. 빌드 시 게임의 C# 코드와 Unity 게임 엔진 및 패키지의 C# 부분이 결합되어 il2cpp 컴파일러를 통해 C++로 변환됩니다. 이렇게 생성된 C++ 코드는 Unity 게임 엔진의 C++ 코어 및 플러그인/패키지 내의 C/C++ 코드와 결합되어, Emscripten 툴체인을 사용해 WebAssembly 바이너리로 컴파일됩니다. WebAssembly는 모든 최신 웹 브라우저에서 지원되며, 네이티브에 가까운 속도로 실행됩니다.
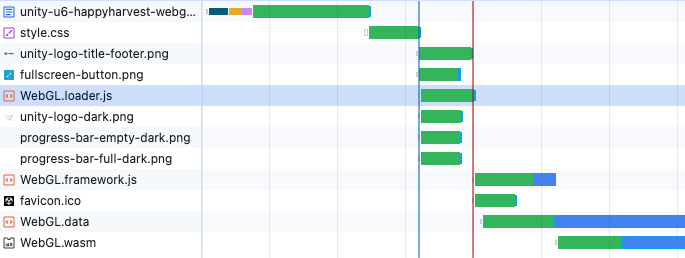
브라우저 Dev Tools의 Network에서 위 파일이 다운로드되는 순서를 볼 수 있습니다.

강력하고 새로운 Unity Web 기능
Unity 6에서는 웹 빌드를 더욱 강력하게 만들어줄 몇 가지 새로운 기능이 추가되었습니다.
WebAssembly 2023
WebAssembly 2023은 Unity Web 빌드를 최적화하고 런타임 성능을 향상시키는 선택적 기능 세트입니다. 이 기능은 코드 성능을 향상시키고 생성된 코드의 크기를 줄이며, 모든 지원되는 브라우저와 플랫폼에서 웹 빌드의 다운로드 시간을 단축하는 데 도움이 됩니다. Publishing Settings에서 관련 옵션을 선택할 수 있습니다.
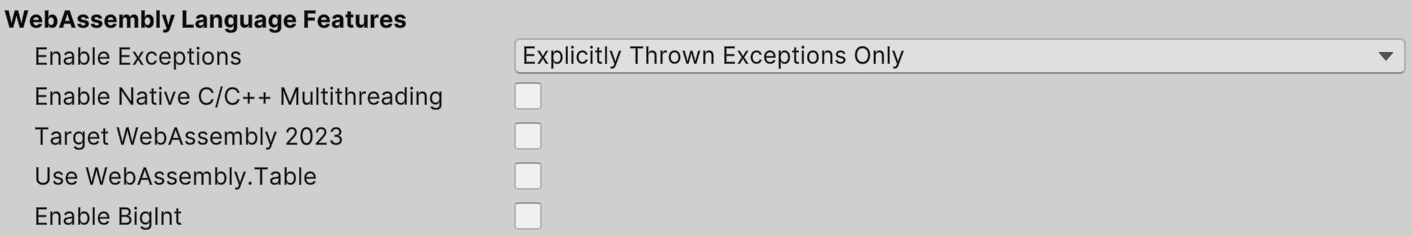
Publishing Settings

Enable Native C/C++ Multithreading: WebAssembly/SharedArrayBuffer 멀티스레딩을 사용해 네이티브 C/C++ 엔진 코드를 실행할 수 있습니다 (향후 웹 기능 평가에 관심 있는 고급 사용자만 켜는 것을 추천).
Target WebAssembly 2023: WebAssembly 2023은 최신 WebAssembly 언어 기능을 포함하며, 활성화 시 코드 성능 향상과 다양한 최적화 기능을 제공합니다. 비활성화 시 원래의 WebAssembly MVP(Minium Viable Product) 기능을 사용합니다. WebAssembly 2023을 활성화하면 다음과 같은 최적화 기능들이 자동으로 활성화됩니다:
WebAssembly 네이티브 예외 처리: JavaScript 기반 예외 처리보다 오버헤드가 적은 예외 처리 제공
WebAssembly SIMD(Single Indstuction Multiple Data) 지원: 많은 수학 계산이나 복잡한 버텍스 조작을 수행하는 애플리케이션의 성능 향상
최적화된 데이터 작업: 대량의 데이터 조작에 유용
BigInt 지원: WebAssembly와 JavaScript 코드 간의 데이터 교환 개선
WebAssembly.Table: WebAssembly와 JavaScript 간의 상호 운용성 향상
데이터 타입 변환 속도 향상: 코드 크기를 줄이고 약간의 성능 개선
모바일 브라우저 지원
Unity 6부터 일부 모바일 브라우저를 공식적으로 지원하며, 지원하는 브라우저 정보는 매뉴얼에서 확인할 수 있습니다. 또한 모바일 기기에서 웹 애플리케이션을 사용하는 몇 가지 옵션을 제공합니다:
모바일 브라우저에서 애플리케이션 실행
WebView를 사용하여 네이티브 앱에 애플리케이션 임베드
PWA(Progressive Web App) 템플릿 사용
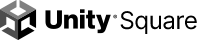
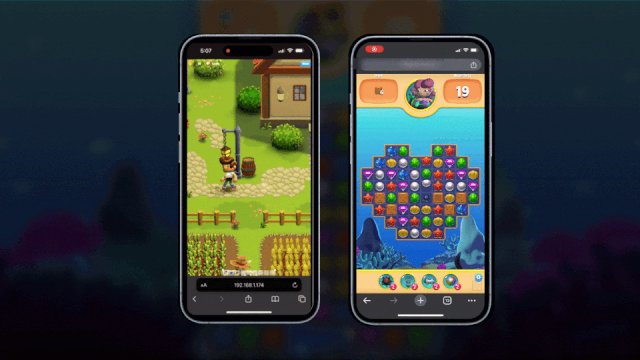
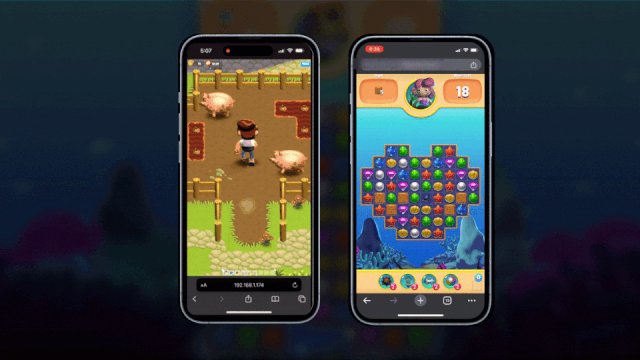
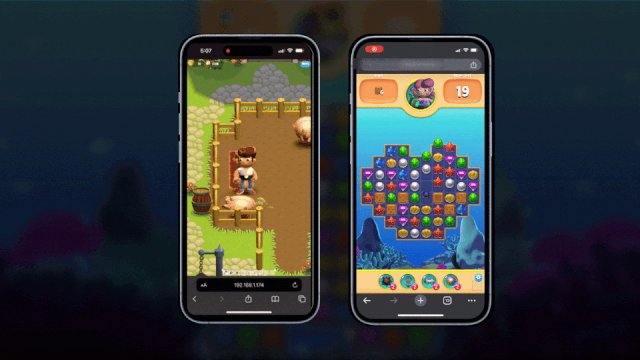
Happy Harvest나 Gem Hunter Match 데모와 같이 기존의 데스크탑/모바일 게임을 웹으로 포팅하는 것을 고려할 수 있습니다.

WebGPU 지원
WebGPU는 웹을 위한 차세대 그래픽 API로, Direct3D 12, Vulkan, Metal과 같은 최신 그래픽 API의 기능을 웹에서 사용할 수 있게 합니다. Unity 6는 WebGPU를 지원하여 최신 GPU의 기능을 웹에서도 활용할 수 있으며, 고성능 그래픽을 제공합니다. 특히 컴퓨트 셰이더를 사용하여 대규모 연산을 GPU에서 처리함으로써, 입자 시스템과 같은 복잡한 그래픽 작업에서 성능을 크게 향상시킬 수 있습니다. 다음 링크에서 WebGPU를 이용한 Compute Skinning, VFX Graph 등의 샘플을 찾아볼 수 있습니다.


웹 성능 최적화 팁
Unity 6에서는 웹 성능 최적화를 위해 다양한 방법을 제공합니다. 초기 로딩 시간을 줄이기 위해 WASM 파일과 .data 파일의 크기를 줄이는 것이 중요합니다.
에셋 압축: 웹에서는 기존 플랫폼과 다른 압축 방식을 사용해야 합니다. 예를 들어, 데스크톱을 타겟으로 할 경우 DXT, 모바일 기기를 타겟으로 할 경우 ASTC 압축을 사용하는 것이 좋습니다. 이를 통해 프로젝트 전체의 텍스처 압축 설정을 쉽게 조정할 수 있습니다.
오디오 최적화: 오디오 파일은 'Compressed In Memory' 방식과 'Decompress on Load' 방식 중 하나를 선택할 수 있습니다. 배경 음악은 'Compressed In Memory'으로 설정하여 메모리 사용량을 줄이고, 효과음은 'Decompress on Load'로 설정하여 즉각적인 재생을 보장하는 것이 좋습니다.
Brotli/GZip 압축 적용: 빌드 전체에 추가적인 압축을 적용하여 파일 크기를 줄일 수 있습니다. GZip은 모든 주요 웹 서버와 브라우저에서 지원되지만, Brotli 압축을 사용하면 더 작은 빌드 크기를 얻을 수 있습니다
프로젝트 설정 최적화: 빌드 설정에서 'Disk Size with LTO'를 선택하고, '.NET API Compatibility를' .NET Standard 2.1'로 설정합니다. 또한, Managed Stripping Level을 'High(또는 Medium)'으로 설정하고, 필요하지 않은 Lightmap 및 Fog 모드를 비활성화하여 빌드 크기를 줄일 수 있습니다.
패키지 관리: 기존 프로젝트를 웹으로 전환할 때, 사용 중인 패키지를 검토하고 필요 없는 패키지를 제거하는 것이 좋습니다. 예를 들어, Newtonsoft 패키지를 Unity의 내장 JsonUtility 클래스로 대체하면 빌드 크기를 크게 줄일 수 있습니다.
지연된 에셋 로딩: 초기 로딩 시간을 줄이기 위해 필요한 에셋만 미리 로드하고, 나머지 에셋은 게임이 시작된 후에 백그라운드에서 로드하는 방식으로 설계합니다. 이를 위해 Addressables 시스템을 사용하는 것이 좋습니다.
Diagnostics Overlay 사용 방법
Diagnostics Overlay는 HTML 요소를 사용하여 웹 페이지에 진단 데이터를 직접 표시하고 웹 빌드의 잠재적인 성능 이슈를 진단할 수 있습니다. 기본 웹 템플릿에서 지원 되지만 최소 템플릿에서는 지원되지 않습니다.
- Player Settings 열기: Player Setting(Edit > Project Settings > Player)을 열고 플랫폼별 설정을 Web으로 설정합니다. Resolution and Presentation 섹션을 열어 Default template을 선택합니다.
- Publishing Settings 설정: Publishing Settings 섹션을 열고 Show Diagnostics Overlay 옵션을 활성화합니다.
- 프로젝트 빌드 및 실행: 프로젝트를 다시 빌드하고 실행합니다. 페이지가 로드되면 Unity 게임 아래에 Show overlay 버튼이 나타납니다.

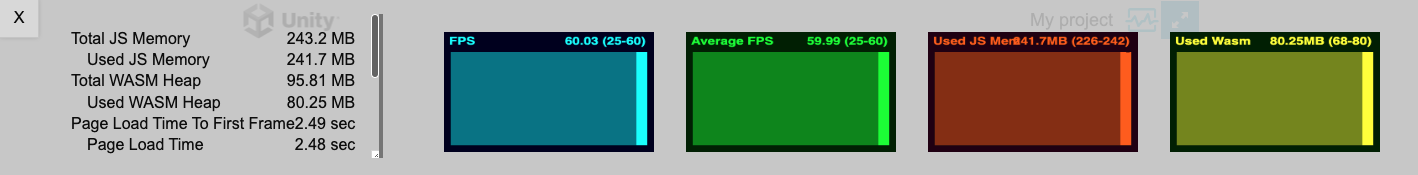
- 오버레이 표시: Show overlay 버튼을 선택하면 페이지 하단에 오버레이가 나타납니다. 오버레이에는 WASM 메모리 힙 크기와 총 JavaScript 메모리 사용량(Chrome/Edge 브라우저에서만 가능) 등이 표시됩니다. 이 데이터는 다양한 기기에서 테스트할 때 매우 유용합니다.

- Diagnostics Overlay 도구는 개발 빌드 또는 릴리스 빌드에서 활성화할 수 있으며, 모바일 브라우저에서도 동작하여 페이지 하단 오른쪽에 버튼이 표시됩니다.
정리
Unity 6는 웹 개발을 위한 강력한 도구와 최적화 기능을 제공합니다. WebAssembly 2023을 통해 실행 속도와 코드 효율성이 개선되고, 모바일 브라우저 지원으로 다양한 디바이스에서 일관된 사용자 경험을 제공합니다. 또한, WebGPU는 최신 그래픽 기능을 활용해 고성능 그래픽을 구현할 수 있도록 돕습니다. 다양한 최적화 옵션과 도구들은 초기 로딩 시간을 줄이고, 효율적인 리소스 관리를 통해 더 나은 웹 콘텐츠를 구현하는 데 기여합니다.