Unity 6의 Spatial-Temporal Post-Processing(STP) : 모바일에서 콘솔까지 아우르는 고품질 렌더링 솔루션
관련주제
- #Unity6
- #STP
- #post-processing
2024.10.11


*이 아티클에서 사용한 샘플 프로젝트는 URP 기본 샘플 프로젝트와 Fantasy Kingdom Demo 프로젝트입니다.
개요
최근 개발되고 있는 다수의 초고해상도 기술은 특정 기기에서만 동작하는 경우가 많으며, 대부분의 솔루션은 모바일용으로 설계되지 않았습니다. 이번에 유니티에서 자체적으로 구현한 STP는 초고해상도 솔루션으로, 모바일에서 콘솔까지 모든 기기에서 작동하고 오버헤드를 낮추면서 HDRP와 URP에서 모두 고품질 결과를 제공하는 것을 목표로 개발되었습니다.
STP는 픽셀 처리를 개선하여 GPU의 성능을 최적화 할 수 있는 방법으로, 소프트웨어적으로 구현하였기에 여러 플랫폼에서 동작합니다. STP를 사용하면 어플리케이션은 중간에 있는 프레임 버퍼에 더 낮은 해상도로 렌더링하여 GPU 성능을 개선하는 동시에 네이티브에 가까운 화면 해상도를 유지할 수 있습니다.
STP 사용 방법
STP는 HDRP 및 URP에 적용된 Upscaler 의 한 종류로, 렌더 파이프라인 Asset에서 Quality > Upscale Filter 를 확인하면 Spatial-Temporal Post-Processing을 찾을 수 있습니다.
→ URP에서 사용하는 방법
1. Project Window에서 URP Asset를 활성화
2. Inspector에서 Quality > Upscaling Filter 를 확인하여 STP를 선택

→ HDRP에서 사용하는 방법
1. Project Window에서 HDRP Asset을 활성화
2. Inspector에서 Rendering > Dynamic Resolution을 확인하고 Enable을 선택
3. Advanced Upscalers by Priority 목록에서 “+” 버튼을 클릭하고 STP를 선택하여 목록에 추가
4. Dynamic Resolution Type을 Hardware로 설정
이 때 Render Scale 을 1.0으로 설정하면 STP 가 활성화된 상태로 남아있어 Temporal Anti-Aliasing 이 최종 렌더 결과물에 적용됩니다. (URP, HDRP 모두 동일)
제한 사항
STP는 모든 컴퓨팅 가능한 기기의 플랫폼에서 동작합니다. 처음부터 모바일을 염두에 두고 설계되었으며, DLSS2, FSR2, XeSS와 비슷한 시각적 품질을 제공하면서 성능 비용은 낮추도록 의도 되었습니다. HDRP 및 URP 사용자 모두 이를 활용하여 어떤 렌더 파이프라인을 사용하는지 무관하게 일관된 업스케일링 경험을 제공하고, PC, 콘솔 및 하이엔드 컴퓨팅 지원 모바일(GLES가 아닌 기기)을 지원하는 것을 목표로 구현하였습니다.
STP는 다양한 기기에서 사용가능한 기능입니다. 다만, STP는 compute shader를 사용하도록 구현되었기 때문에 타겟 디바이스에서 Shader Model 5.0 을 지원해야 STP를 사용할 수 있습니다.
모바일 기기를 타겟으로 빌드하는 경우, STP를 선택하면 저사양 기기에서는 성능 오버헤드가 발생할 수 있어 사용에 주의가 필요합니다. 이 경우, 에디터에서도 경고 문구를 확인하실 수 있습니다.

성능
STP는 어플리케이션이 실행되는 플랫폼에 따라 성능과 품질 사이에서 적절한 균형을 제공하도록 자동으로 구성됩니다.
PC 및 콘솔과 같은 고성능 플랫폼에서 STP는 이미지 품질을 개선하기 위해 이미지를 업스케일 할 때 더 높은 품질의 이미지 필터링 로직과 추가 Deringing 로직을 사용합니다. 이러한 기술은 추가적으로 리소스를 사용하지만, 고성능 기기에서는 크게 성능에 영향을 미치지 않기 때문입니다.
모바일 기기에서 STP는 성능과 품질의 균형을 맞추기 위해 성능이 더 뛰어난 이미지 필터링 로직을 사용합니다. 이는 리소스가 다소 부족한 기기에서 STP의 성능 영향을 최소화하는 동시에 고품질 이미지를 제공하기 위함입니다.
iPhone 14 Pro 에서 테스트했을 때, SSAO와 같은 복잡한 효과에서는 확연히 시간이 줄어드는 것을 확인할 수 있었습니다. 그러나 STP 자체적으로 처리하는 시간이 추가되는 부분도 있어 이 부분도 함께 고려해야 합니다. 그럼에도 불구하고 STP를 사용했을 때, 시간이 줄어드는 이점이 있기 때문에 고사양의 모바일 기기에서 더 좋은 품질의 post processing을 사용할 수 있습니다.


품질
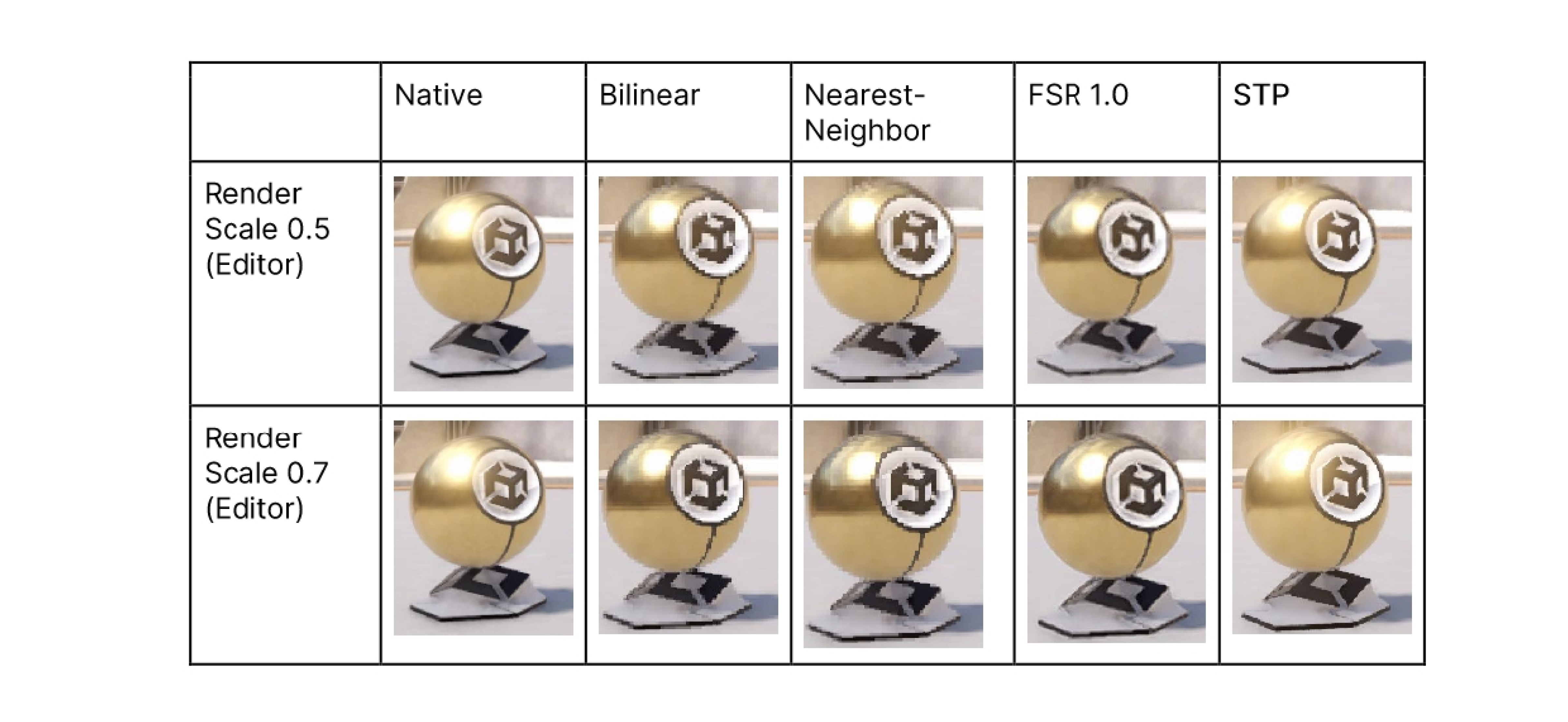
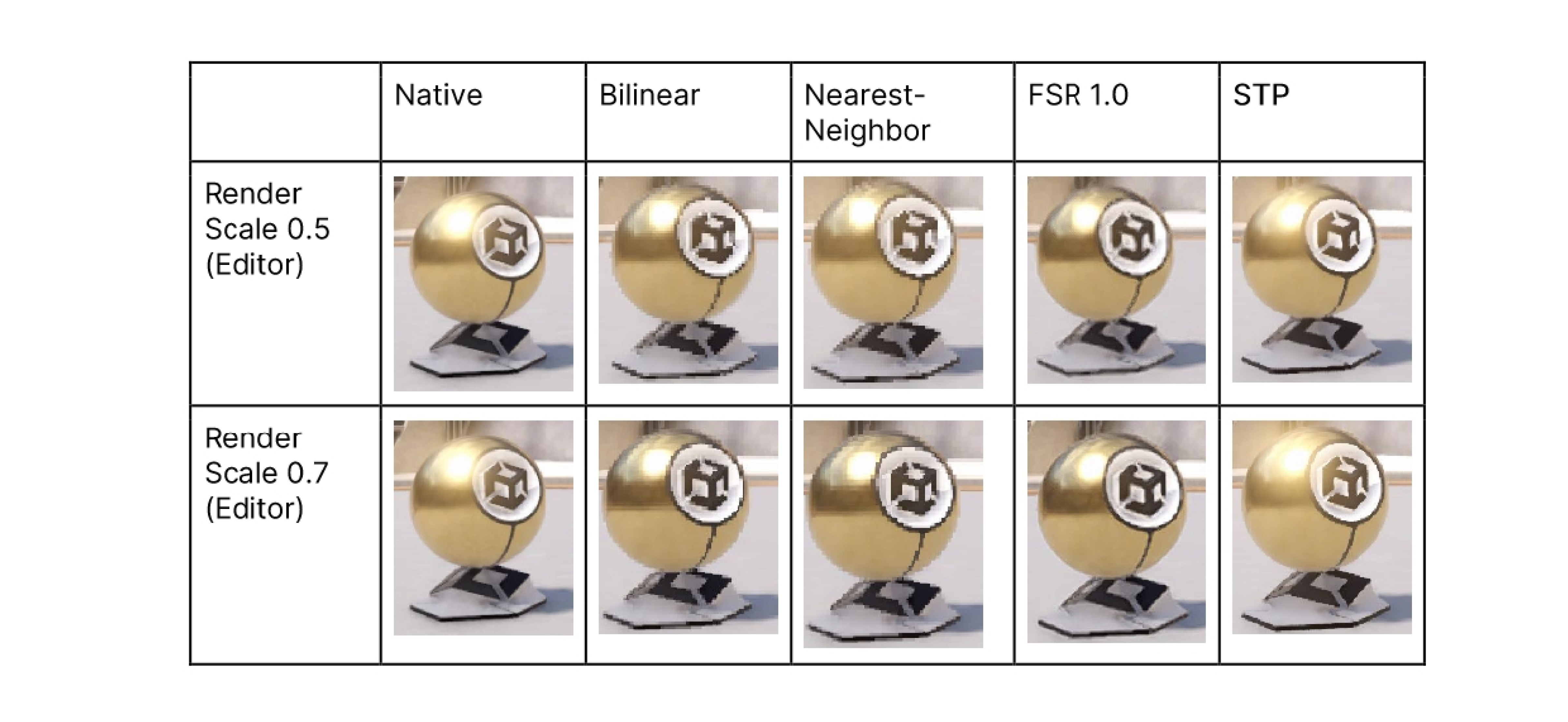
다른 업스케일러와 비교했을 때, 성능과 품질이 어떻게 보이는지 비교해볼 수 있습니다. 이는 모두 동일한 render scale 값을 두고 비교한 것으로 에디터에서 확인했습니다.
모바일 기기에서는 일반적으로 작은 공간에 픽셀 밀도가 높기 때문에 STP 는 여기에서 픽셀을 덜 렌더링하여 GPU 성능을 크게 향상 시킬 수 있습니다.


Render Scale 값을 바꾸면서 업스케일링 필터에 따라 품질을 확인했을 때, 다른 필터는 Render Scale 값이 낮아질 수록 품질에 크게 차이가 발생했지만 STP에서는 비교적 품질을 유지하는 것을 볼 수 있었습니다.


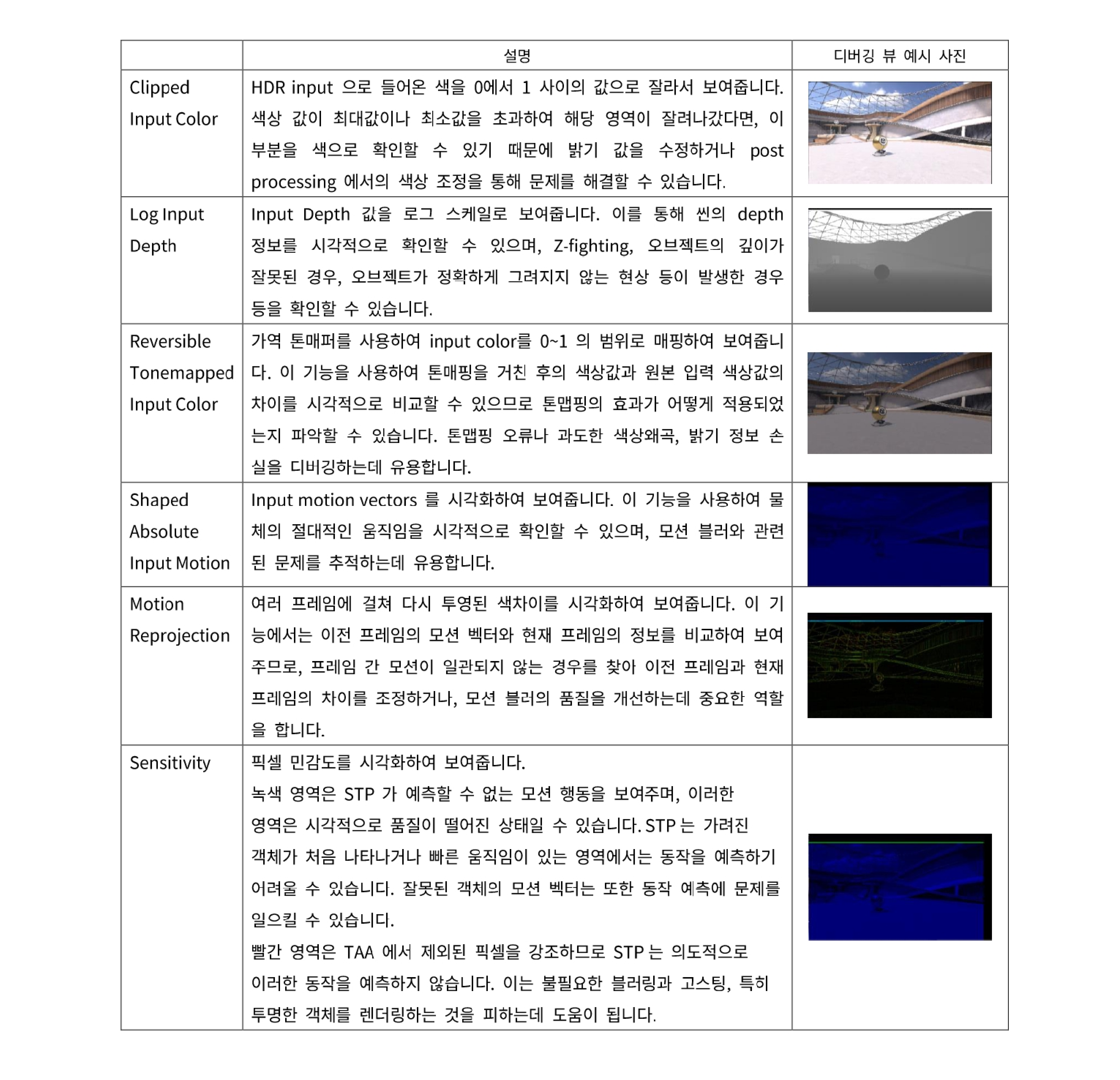
STP의 Rendering Debugger reference
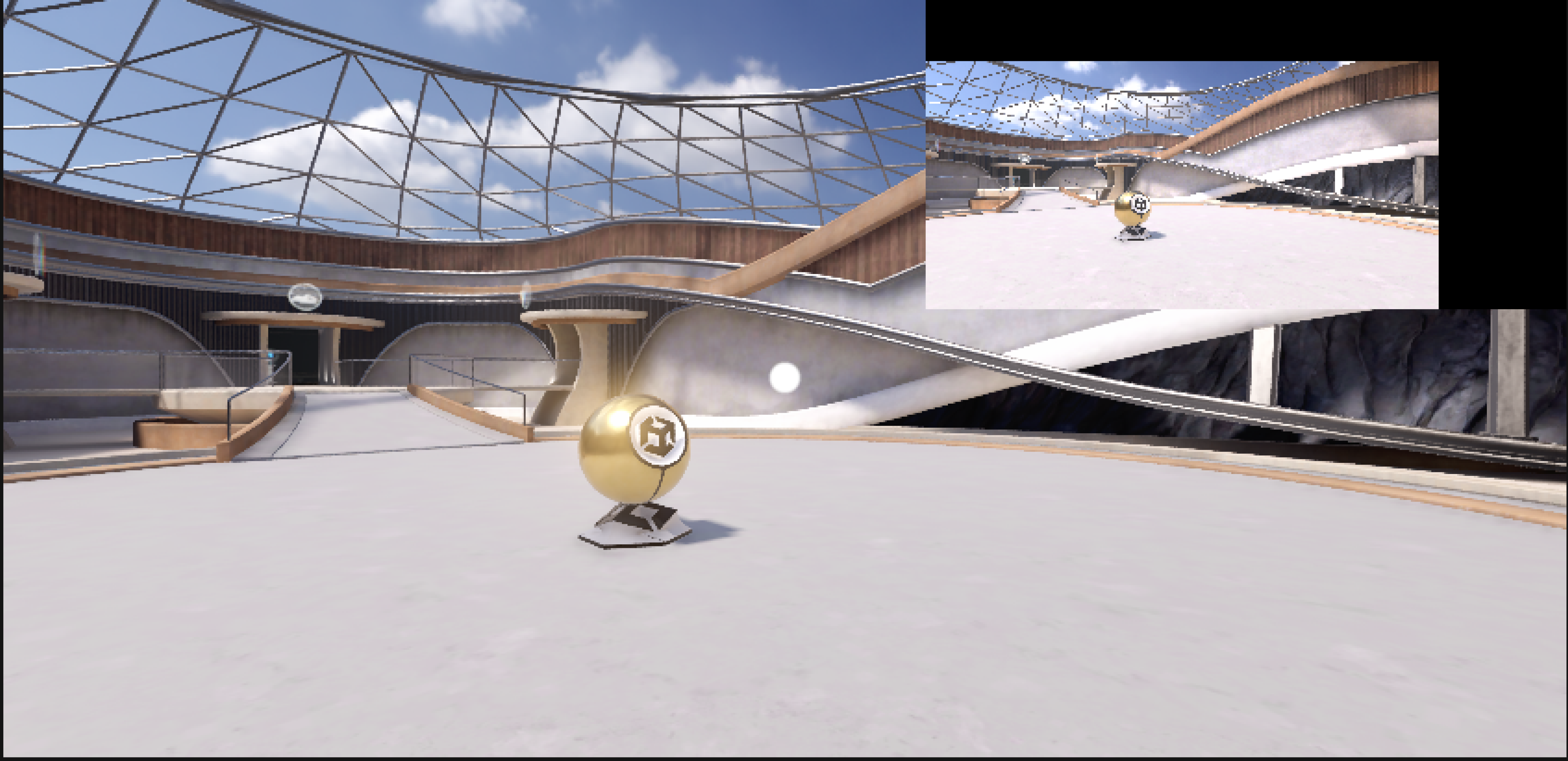
STP의 디버그 뷰를 통해 post processing에서 발생할 수 있는 다양한 시각적 오류와 성능 문제를 찾고 해결하는데 도움을 받을 수 있습니다.
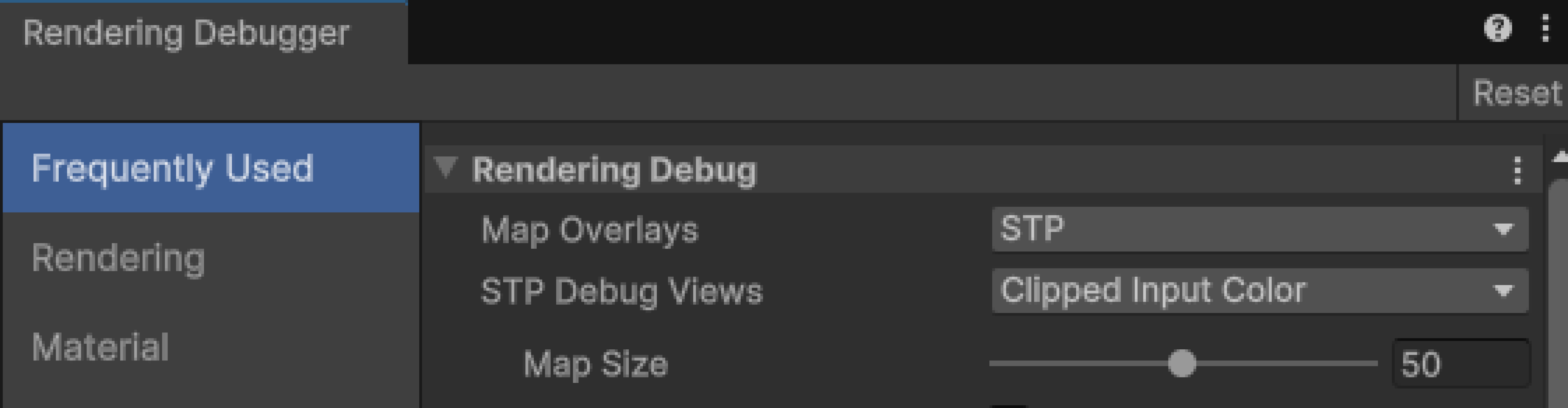
Rendering Debugger window를 열고 Rendering > Map Overlays에서 STP를 선택하면 유니티에서 STP Debug View 항목을 보여줍니다.

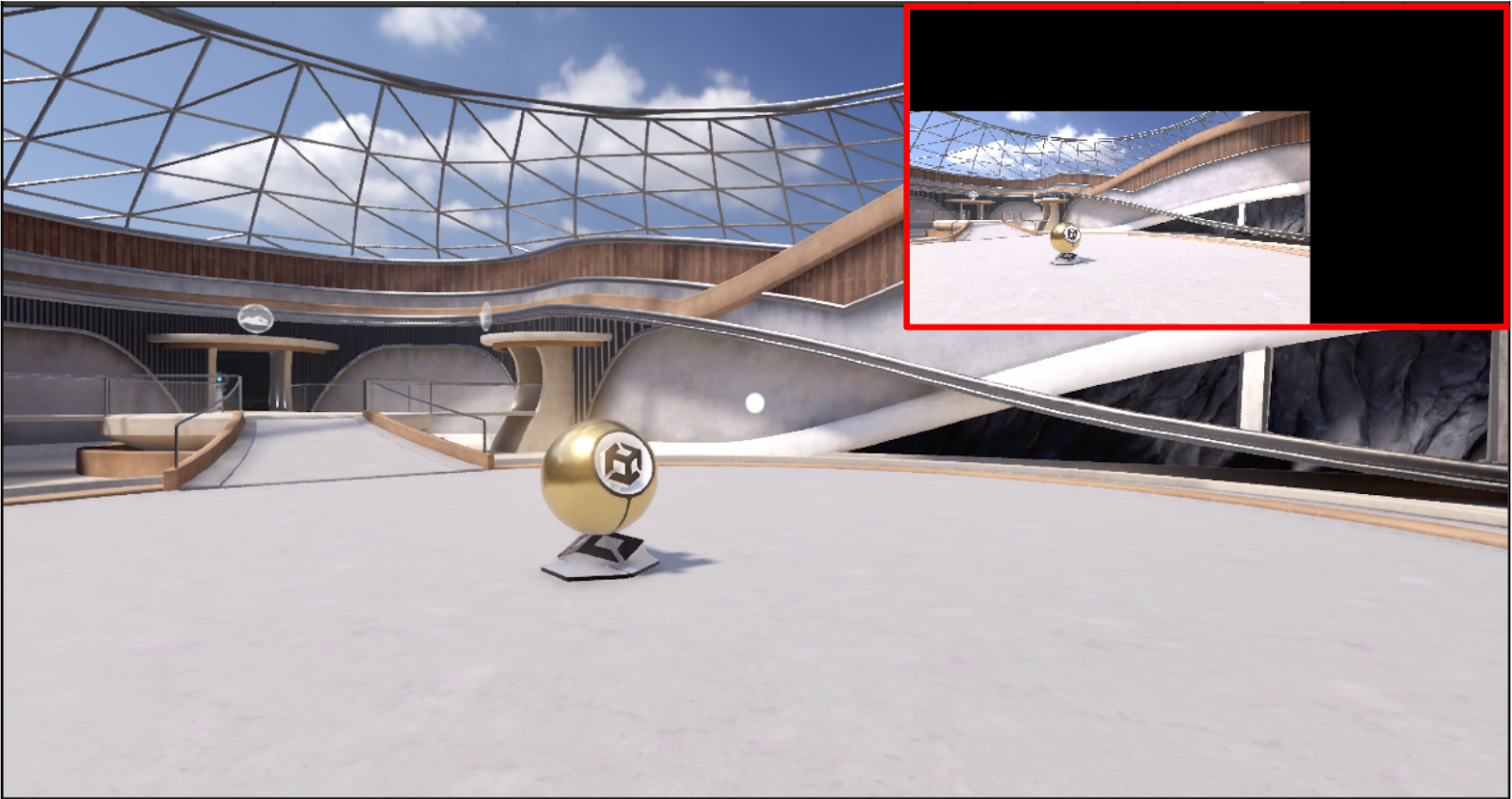
STP의 Debug View 중 무엇을 볼 지 결정한 뒤, Map Size 값을 사용해서 화면에서 어느 정도의 크기로 볼 지 선택할 수 있습니다.


정리
본 아티클에서는 Unity 6에 추가된 렌더링 솔루션인 STP 에 대해 알아봤습니다. 유니티에서 소프트웨어적으로 구현한 STP는 초고해상도 솔루션으로, 이를 사용하여 성능에는 크게 영향을 주지 않으면서 고품질 결과를 얻을 수 있습니다. 이와 관련하여 다양한 디버그 기능도 함께 제공하여, 디버그 뷰를 통해 문제점을 찾거나 품질을 개선할 수 있습니다.